Nếu chúng ta đang được kiến thiết những layout cho tới trang web, bạn cũng có thể dùng Position nhập CSS sẽ giúp layout góp phần dễ nhìn. Vậy, Position CSS là gì? Hãy nằm trong mò mẫm hiểu về định nghĩa và những tính chất Position nhập CSS tức thì tại đây nhé!
Position nhập CSS là gì?
Position nhập CSS được dùng với mục tiêu xác định địa điểm hiển thị của những thành phần thẻ HTML và thông thường người sử dụng trong những công việc xây cất CSS cho tới thực đơn nhiều cấp cho, tooltip và một trong những tác dụng không giống đem tương quan cho tới địa điểm.
Bạn đang xem: position css la gi

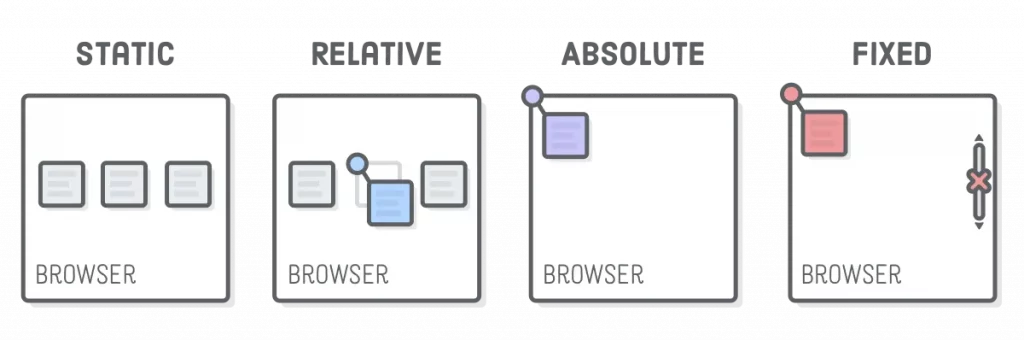
Khi kiến thiết layout cho tới trang web, nếu như fake kể từ tệp tin kiến thiết ở format HTML thì việc dùng tính chất position nhập CSS là vấn đề đề xuất. Hiểu một cơ hội giản dị thì tính chất position xác xác định trí của một thành phần phía trên trang. Có năm loại position không giống nhau nhập CSS là:
- static.
- relative.
- fixed.
- absolute.
- sticky.
Các thành phần hoàn toàn có thể được bịa địa điểm vì chưng những tính chất như top, bottom, left hoặc right. Tuy nhiên những tính chất này sẽ không còn thể sinh hoạt nếu như không tồn tại tính chất position nhập CSS. Trong nội dung bài viết này, tất cả chúng ta tiếp tục nằm trong mò mẫm hiểu những địa điểm và độ quý hiếm của position CSS là gì.
Các địa điểm của position nhập CSS
Trước khi chuồn thâm thúy nhập việc phân tích và lý giải những độ quý hiếm nhập position, hãy nằm trong chuẩn bị một ít kiến thức và kỹ năng về những tính chất về địa điểm như top, right, bottom và left.
Chi tiết rộng lớn về những nằm trong tính:
- Top: Giúp tớ chỉnh sửa thành phần kể từ bên trên xuống bên dưới nếu như độ quý hiếm > 0 và ngược lại.
- Bottom: Ngược lại với tính chất top, được chấp nhận chỉnh sửa thành phần kể từ bên dưới lên bên trên nếu như độ quý hiếm, ngược lại tiếp tục chạy xuống bên dưới nếu như có mức giá trị < 0.
- Right: Giúp chỉnh sửa thành phần qua loa nên nếu như nhận độ quý hiếm > 0 và ngược lại.
- Left: Cho luật lệ chỉnh sửa thành phần qua loa nên nếu như nhận độ quý hiếm > 0 và ngược lại.
Khi dùng thành phần phụ thân đem tính chất position:relative, nếu còn muốn canh thành phần con cái theo đuổi thành phần phụ thân và dùng position:absolute thì tất cả chúng ta dùng những tính chất địa điểm phía trên nhằm chỉnh sửa.

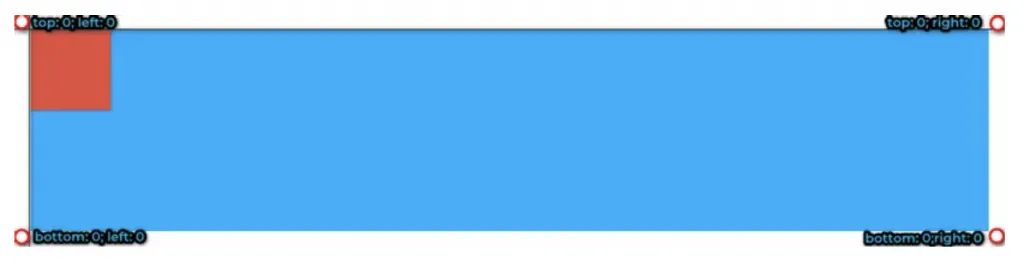
- Nếu chỉ có mức giá trị top=0 và left=0 thì thành phần tiếp tục phía trên nằm trong, góc trái khoáy.
- Nếu chỉ mất top=0 và right=0 thì thành phần tiếp tục phía trên nằm trong, góc nên.
- Nếu chỉ mất bottom=0 và left=0 thì thành phần tiếp tục ở bên dưới nằm trong, góc trái khoáy.
- Nếu chỉ mất bottom=0 và right=0 thì thành phần tiếp tục ở bên dưới nằm trong, góc nên.
- Nếu những độ quý hiếm không giống 0 thì thành phần tiếp tục dịch chuyển theo đuổi những phía tiếp tục trình bày ở đoạn bên trên.
- Trong tình huống cả 4 tính chất đều nhận độ quý hiếm vì chưng 0, thì thành phần con cái (absolute) tiếp tục phủ không còn thành phần phụ thân (relative) nếu như không bịa những tính chất width và height cho tới thành phần con cái.
- Nếu chỉ mất top=0 và bottom=0 thì thành phần con cái có tính rộng lớn là 100% của thành phần phụ thân nếu như không bịa tính chất width cho tới thành phần con cái.
- Tương tự động, nếu như chỉ mất top=0 và bottom=0 thì thành phần con cái đem độ cao vì chưng 100% của thành phần phụ thân nếu như không bịa tính chất height.
Các tính chất của position nhập CSS
Cú pháp của position nhập CSS là:
position: value;Trong bại liệt value đem hoàn toàn có thể nhận những độ quý hiếm bên dưới đây:
- static: Vị trí ở hiện trạng khoác lăm le của thành phần (tức là những tính chất top, bottom, right, left không tồn tại hiệu lực) –
div {position:static;}. - relative: Vị trí kha khá đối với địa điểm khoác lăm le –
div {position:relative; top:10px; left:15px;}. - absolute: Vị trí vô cùng cho những bộ phận theo đuổi bộ phận bao ngoài hoặc hành lang cửa số trình duyệt –
div{position:absolute; top:10px; left:15px;}. - fixed: Định vị theo đuổi screen và luôn luôn thắt chặt và cố định ở một ví trí bên trên viewport (khu vực hiển thị nội dung bên trên mùng hình) –
div{position:fixed; top:10px; left:15px;}. - sticky: Vị trí của thành phần được xác định khi người tiêu dùng dùng thanh cuộn.
Lưu ý:
- Nếu tính chất position được bịa trở nên relative, absolute hoặc fixed thì tớ hoàn toàn có thể thiết lập những tính chất top, bottom, left và right.
- Nếu tính chất position được bịa trở nên static thì những tính chất top, bottom, left và right tiếp tục không tồn tại hiệu lực thực thi.
Static
Xét một ví dụ sau đây, nhập bại liệt tính chất position nhập CSS nhận độ quý hiếm static.
CSS:
.totn_container { background: red; padding: 10px; width: 360px; height: 40px; }
.totn1, .totn2, .totn3 { float: left; background: lightgreen; border: 2px solid blue; width: 115px; }
.totn2 { position: static; }HTML:
<div class="totn_container">
<div class="totn1">Div 1 - techonthenet.com</div>
<div class="totn2">Div 2 - techonthenet.com</div>
<div class="totn3">Div 3 - techonthenet.com</div>
</div>Kết quả:

Trong ví dụ này tớ sẽ khởi tạo 3 div, được bịa trở nên float left và được bịa nhập một div không giống với class thương hiệu totn_container. Mỗi div được gán cho 1 class, theo thứ tự là totn1, totn2 và totn3. Sau bại liệt tớ cho tới class totn2 nhận độ quý hiếm position là static. Đây cũng đó là độ quý hiếm địa điểm khoác lăm le nên thành phẩm tiếp tục không tồn tại gì thay cho thay đổi, bởi vậy nó tương tự với CSS bên dưới đây:
Xem thêm: vợ hờ yêu của tổng tài
.totn_container { background: red; padding: 10px; width: 360px; height: 40px; }
.totn1, .totn2, .totn3 { float: left; background: lightgreen; border: 2px solid blue; width: 115px; }Relative
Bây giờ fake sử tớ cho tới div loại nhị đem tính chất position nhận độ quý hiếm relative. Khi bại liệt CSS sẽ sở hữu dạng như sau:
.totn_container { background: red; padding: 10px; width: 360px; height: 40px; }
.totn1, .totn2, .totn3 { float: left; background: lightgreen; border: 2px solid blue; width: 115px; }
.totn2 { position: relative; top: 20px; left: 15px; }Và HTML:
<div class="totn_container">
<div class="totn1">Div 1 - techonthenet.com</div>
<div class="totn2">Div 2 - techonthenet.com</div>
<div class="totn3">Div 3 - techonthenet.com</div>
</div>Kết quả:

Trong ví dụ bên trên, tớ tiếp tục bịa độ quý hiếm position của class 2 trở nên relative, tính chất top và left theo thứ tự nhận độ quý hiếm 20px và 15px. Khi bại liệt phần test div (tương ứng với class này) tiếp tục dịch chuyển 20px xuống bên dưới và thanh lịch trái khoáy 15px đối với địa điểm khoác lăm le.
Absolute
Tiếp theo đuổi, test coi ví dụ về tính chất position absolute nhập CSS:
.totn_container { background: red; padding: 10px; width: 360px; height: 40px; }
.totn1, .totn2, .totn3 { float: left; background: lightgreen; border: 2px solid blue; width: 115px; }
.totn2 { position: absolute; top: 20px; left: 15px; }Trong HTML:
<div class="totn_container">
<div class="totn1">Div 1 - techonthenet.com</div>
<div class="totn2">Div 2 - techonthenet.com</div>
<div class="totn3">Div 3 - techonthenet.com</div>
</div>Kết quả:

Qua đoạn code bên trên, tớ tiếp tục dịch chuyển thành phần div của class totn2 nhập vào parent của chính nó, với địa điểm vô cùng là 20px về phía bên trên và 15px về phía phía bên trái của container.
Fixed
Xét đoạn code CSS sau:
.totn_container { background: red; padding: 10px; width: 360px; height: 40px; }
.totn1, .totn2, .totn3 { float: left; background: lightgreen; border: 2px solid blue; width: 115px; }
.totn2 { position: fixed; top: 20px; left: 15px; }HTML:
<div class="totn_container">
<div class="totn1">Div 1 - techonthenet.com</div>
<div class="totn2">Div 2 - techonthenet.com</div>
<div class="totn3">Div 3 - techonthenet.com</div>
</div>Kết quả:

Trong ví dụ này, tớ tiếp tục bịa độ quý hiếm fixed cho tới tính chất position của class totn2, bên cạnh đó độ quý hiếm của top và left cũng theo thứ tự là 20px và 15px. Khi bại liệt thành phần div được tiến hành nhập viewport của screen bên trên địa điểm thắt chặt và cố định là 20px lên bên trên và 15px về phía phía bên trái của viewport.
Xem thêm: truot vo chuoi xuyen qua roi
Kết trái khoáy cũng tương đối như thể với ví dụ của tính chất position absolute, tuy vậy khi tớ cuộn screen thì thành phần div này vẫn tiếp tục ở thắt chặt và cố định ở một địa điểm phía trên viewport của screen.
Sticky
Thuộc tính này sẽ không được tương hỗ rất nhiều nhập xã hội thực hiện trang web và ko tương mến với một trong những trình duyệt cũ. Về cơ bạn dạng thì thành phần tiếp tục sinh động quy đổi thân thiện nhị hiện trạng relative và fixed để thay thế thay vị trí dựa vào thao tác cuộn của người tiêu dùng.
Lời kết
Qua nội dung bài viết này, tất cả chúng ta tiếp tục mò mẫm hiểu cụ thể những độ quý hiếm và cơ hội dùng tính chất position nhập CSS. Thuộc tính position được chấp nhận những developer tự tại kiến thiết và tạo ra đi ra nhiều bố cục tổng quan dễ nhìn, độc đáo và khác biệt cho tới trang web của tôi. Mọi yếu tố vướng mắc tương quan, nài vui sướng lòng phản hồi bên dưới và để được tương hỗ nhanh gọn lẹ.










Bình luận